匯總前二十幾篇學習到的,接下來會以甜點店商設計稿(可商用)的產品頁(product)實際操作練習。
觀察設計稿有沒有通用、重複的部分
設計稿導覽列和頁尾部分似乎蠻多頁面都有用到,所以可以拆分出來在不同頁面重複使用。
環境建立
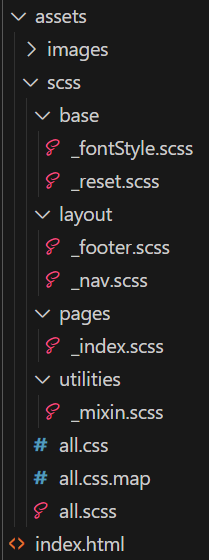
建立index.html後,我們直接建立Sass資料夾。我建完是像下圖這樣。(如果還不清楚怎麼分類,可以參考#從零開始2️⃣1️⃣:學習使用SCSS/Sass(下))

建立好資料夾後,依照個人的習慣,我選擇用css reset。將_reset.scss這支檔案放入base資料夾中,並在all.scss中引入。
回到index.html,我們引入all.css這支檔案。
<link rel="stylesheet" href="./assets/scss/all.css">
根據設計稿,我們可能會需要引入外部資源(不知道如何引入外部資源可以參考這篇:#從零開始3️⃣:引用外部資源-link)。
引入google material icon 及 fonts(*我用Noto Sans代替設計稿使用的蘋方)
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap" rel="stylesheet">
💡分享:近期六角學院分享20份可商用得設計稿(真的太佛了),附上文章連結:https://www.facebook.com/hexschool/posts/pfbid02cDLUBSiErvbdgw9HtqeKWQpgCLWZEY8dvPtjq53VU6Amc9ayoxPGpvg7K9BFpyZZl(內含設計稿網址),分享給大家~
參考資料:
